立方体が転がるアニメーション3(手付けアニメーション:方法その2)
この投稿では、さきほどのやり方(方法その1)と異なる手付けアニメーションを紹介します(チュートリアル動画にはありません)。
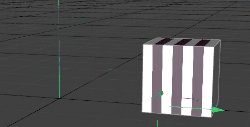
キーフレームを削除し、立方体を初期状態に戻す
アニメーション(キーフレーム)をすべて削除する。
- ドープシートを表示する([ウィンドウ>タイムライン(ドープシート)]、ショートカット「Shift+F3」)。
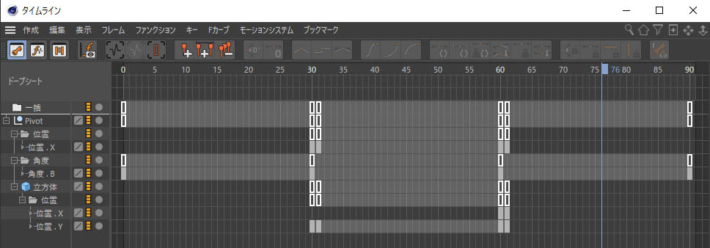
参考:すべてのトラックを表示した状態
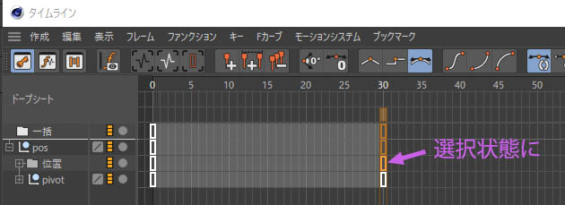
- 全て選択([編集>選択>全て選択]。選択状態になる。
- タイムスライダを0Fに移動。
- 選択しているキーフレーム(すべてのキーフレーム)を削除する(Delete)。
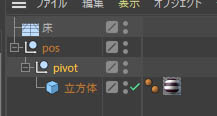
- オブジェクトマネージャで立方体を「Pivot」の階層から外に出し、「Pivot」を削除する。
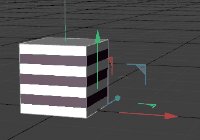
立方体が90°転がるアニメーション作成
位置アニメーションと回転アニメーション、それぞれのヌルオブジェクトを作成しリグを組んでアニメーションを作成する。
- 新規ヌルオブジェクトを作成。名前を「pos」とする。
- 立方体を「pos」の子にする。
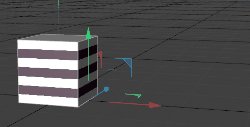
- 「pos」の位置アニメーションを作成する。0Fと30Fでキーフレームを以下のように打つ。
| 0F | 30F | |
| pos[P.X] | 0cm | 100cm |
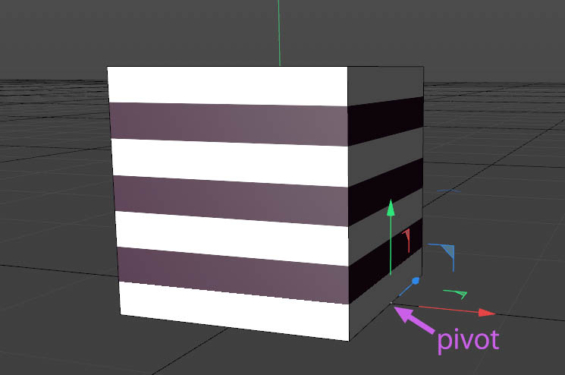
立方体を転がせたいが、いまのままで回転させても回転軸は中央にある。そこで、さきほどと同じように回転軸となるヌルを作成する。
- 新規ヌル作成。名前を「pivot」とする。
- 「pivot」の[P.X]を「50cm」に。
- 「pivot」の子に立方体、「pos」の子に「pivot」となるようにする。
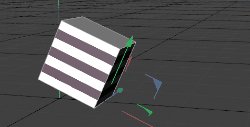
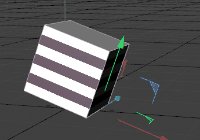
「pivot」の回転アニメーションを作成。0Fと30Fでキーフレームを以下のように打つ。
| 0F | 30F | |
| pivot[R.B] | 0° | 90° |
いま、「pivot」は「pos」の子なので、X軸に100cm移動している。この動きを打ち消すcompensateするアニメーションを「pivot」につける。
- pivotの位置アニメーションを作成する。以下のように0Fと30Fにキーフレームを打つ。
| 0F | 30F | |
| pivot[P.X] | 50cm | -50cm |
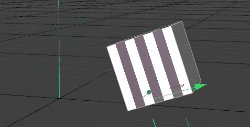
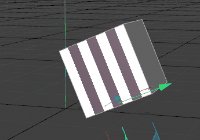
これで一回転のアニメーションが作成できた。
アニメーションのくりかえし
作成したアニメーションをくり返すことで、転がるアニメーションを作成する。
位置アニメーション
「pos」のアニメーションは一定なので、最後のキーフレームの「時間」と「位置」を変更すればよい。「pos」の位置アニメーションを、属性マネージャでキーフレームの値を変更することにする。
- ドープシートを表示する(ショートカット「Shift+F3」)。
- 「pos」の[位置]の30Fのキーフレームを選択。
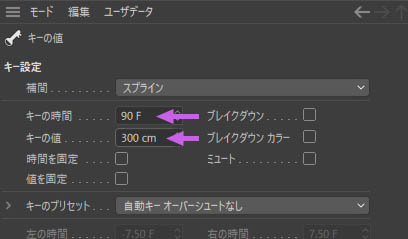
- 属性マネージャで「キーの値」を変更する。いま、90Fで3回転させたい。三回分の回転のための位置アニメーションを作成。[キーの時間]を「30F」から30F×3=「90F」に変更。また、100cm×3=300cm移動させたいので、[キーの値]を「100cm」から「300cm」に変更する。
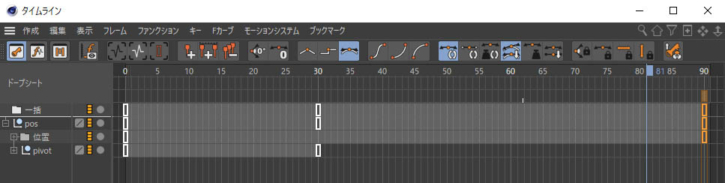
ドープシードを確認。
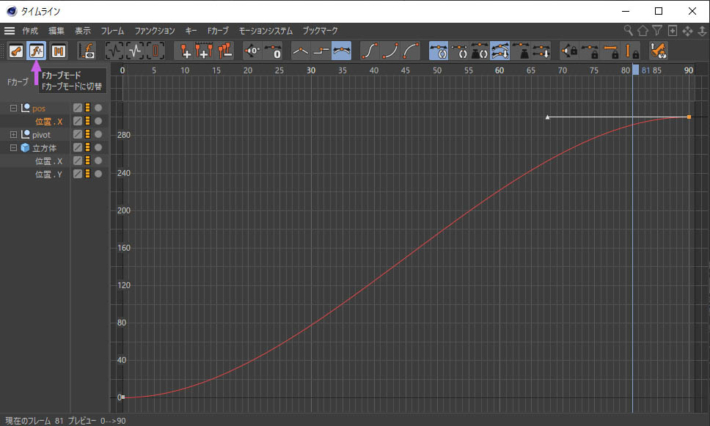
- タイムラインをFカーブモードに変更。
キーフレーム間のソフト補完(C4Dのデフォルト)をリニア補間に変更する。
- 0Fと90Fのキーフレームを選択する。
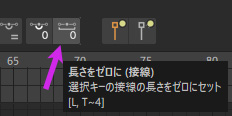
- [長さをゼロに(接線)]ボタンを押す。リニア補間に変更される。

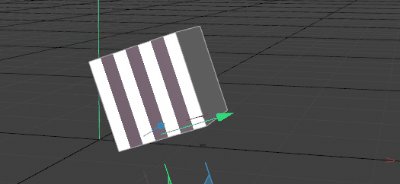
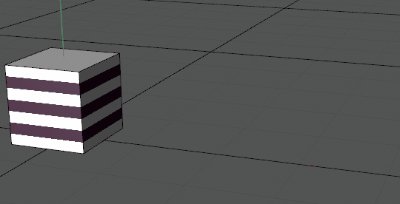
プレビューで確認。位置アニメーションはリニア補間、回転アニメーションがソフト補完のため、回転のときの回転軸がブレてしまっている。
回転軸のブレをなくすために、今回は回転アニメーションもリニア補間に変更する。
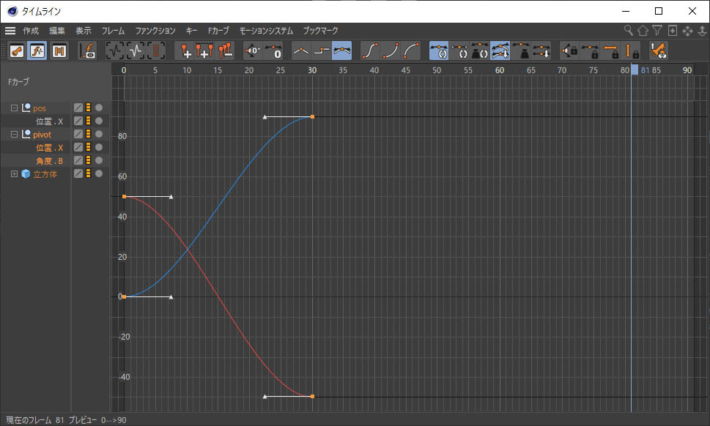
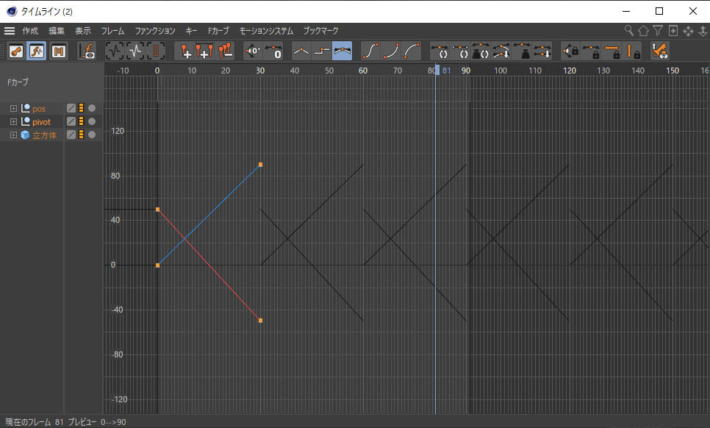
- Fカーブモードのタイムラインで、「pivot」を選択。[位置.X]と[角度.B]が選択状態となり、以下のようにFカーブが表示される。
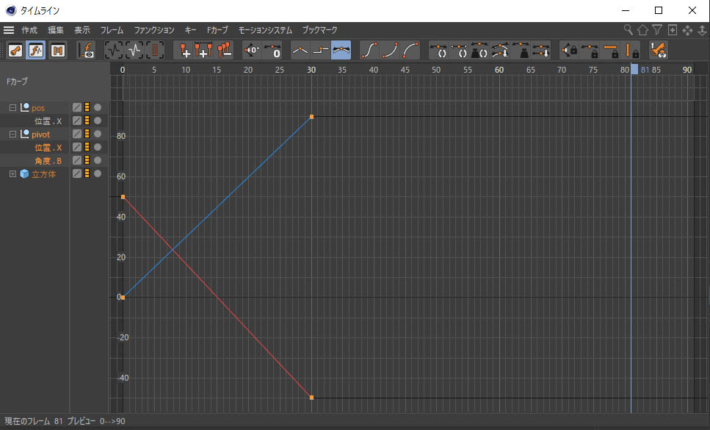
- [長さをゼロに(接線)]ボタンを押す。リニア補間に変更される。
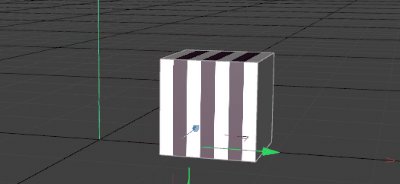
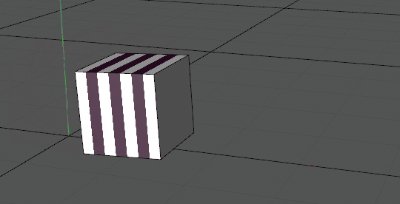
プレビューで確認。回転軸のブレはなくなった。
回転アニメーションのくり返し
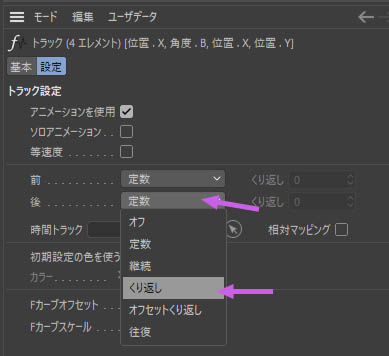
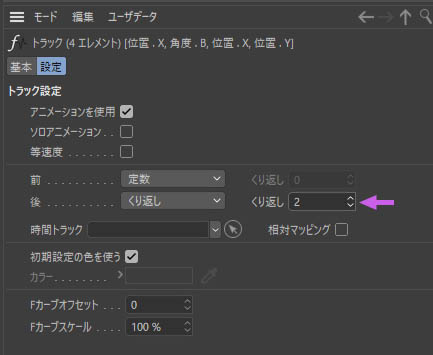
Fカーブモードのタイムラインを表示したままで「pivot」が選択状態のまま、属性マネージャで[後 After]を「定数」から「くり返し Repeat」に変更。
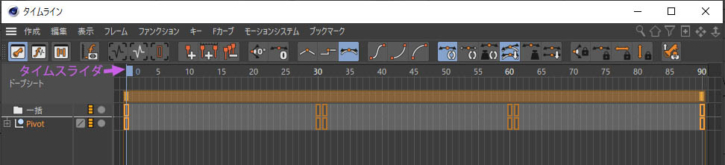
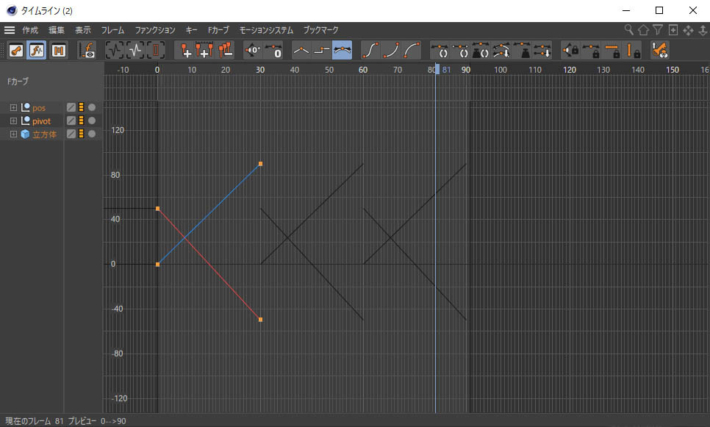
タイムライン表示は以下のようになる(表示をスケーリングしています)。
今回は、一回目の回転が終わったあと、2回回転をくり返したいので、属性マネージャの[くり返し repetitions]を「0」から「2」に変更。
タイムライン表示を確認。
プレビューで確認。動きは問題ないが回転軸は変わらないので、ただ回転アニメーションがリピートされるだけで、立方体が転がるアニメーションにはなっていない。
立方体の回転アニメーション(コンペンセーション)
一回目のくり返しのときに立方体の「回転の値」を+90°、2回目のくり返しのときに「回転の値」を+180°すれば転がるアニメーションが作成できる。
| (0F) | 30F | 31F | 60F | 61F | (90F) | |
| 立方体[R.B] | (0°) | 0° | 90° | 90° | 180° | (180°) |